728x90
리액트 네이티브로 간단한 앱을 만들면서 겪었던 일을 기록합니다.
리액트 네이티브 버전 : "react-native": "0.69.2"
지난번에 내비게이션을 설치해서 기본 세팅을 했었고, 이번엔 화면 하단에 탭을 추가해봤다.
import React from 'react';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import MainScreen from '../screens/main/MainScreen';
import SettingScreen from '../screens/main/SettingScreen';
const MainStack = createNativeStackNavigator();
const BottomTab = createBottomTabNavigator();
const MainStackNavigation = () => {
return (
<MainStack.Navigator initialRouteName="MainScreen">
<MainStack.Screen name="MainScreen" component={MainScreen} />
</MainStack.Navigator>
);
};
const MainNavigator = () => {
return (
<BottomTab.Navigator>
<BottomTab.Screen name="Main" component={MainStackNavigation} />
<BottomTab.Screen name="Setting" component={SettingScreen} />
</BottomTab.Navigator>
);
};
export default MainNavigator;- MainStackNavigation은 Main탭에서 앞으로 화면 이동이 있을 경우 MainStack.Screen을 추가하면 된다.
- initialRouteName으로 기본 화면을 MainScreen으로 해주었다.(여러 개 일 경우 해주기)
- component 이외에도 다른 설정들이 여러 가지 있다. 필요하면 추가할 예정이다.
- MainNavigator가 하단 탭이다. 지금은 2개지만 여러 개 할 수 있는데, 너무 많으면 보기에도 안 좋고 터치도 힘들 것 같다.

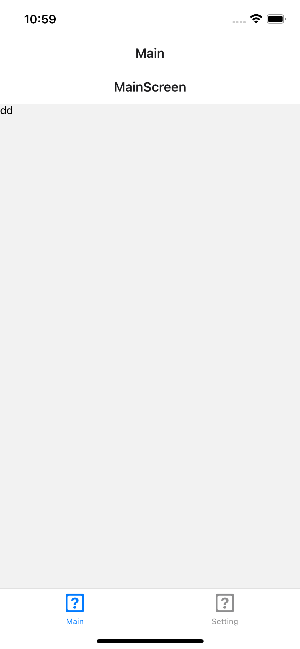
- 화면이 이렇게 되는데, 네모 박스에 물음표 표시 대신에 이미지를 넣을 수 있다.
- 화면 상단에 MainScreen과 Main이란 글자는 숨길 수 있다.

- 이렇게 하단 탭을 추가했다!
728x90
'개발 > Javascript & Typescript' 카테고리의 다른 글
| [RN] React Navigation BottomTab 아이콘 변경 (0) | 2022.08.11 |
|---|---|
| [RN] React Navigation TopTab 추가 (0) | 2022.08.09 |
| [Javascript] Object to Array (5) | 2022.07.27 |
| [Javascript] Chart.js radar chart 만들기 (2) | 2022.07.27 |
| [RN] React Navigation Setting (0) | 2022.07.24 |