728x90
리액트를 사용하면서 DOM에 접근할 땐 useRef()를 사용한다.
const nameInput = useRef();
const [state, setState] = useState({
name: "",
email: "",
password: "",
});
const dataSubmit = () => {
if (state.name.length < 1) {
alert("빈값이면 안돼요.");
return nameInput.current.focus();
}
}
return (
<>
<input
name="name"
value={name}
onChange={allChangeState}
/>
...
<button onClick={dataSubmit}>제출</button>
</>
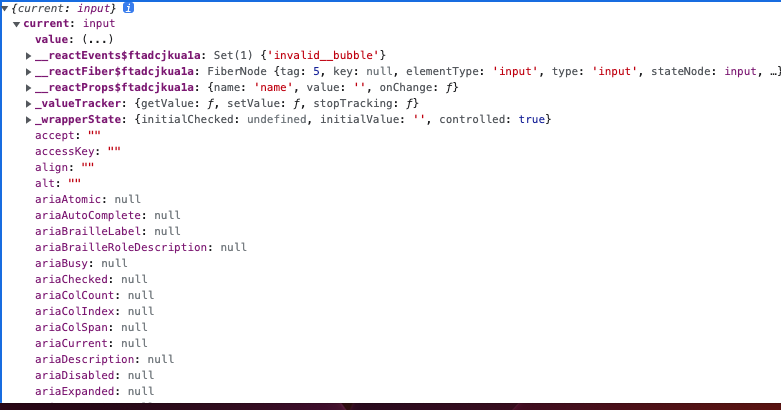
)nameInput을 console.log로 확인해보면

jQuery나 바닐라JS 사용할 때 보던 화면을 보게 된다.
위에서 만든 nameInput 안에 current가 있고, 그 안에 value, style 등등이 있다.
리액트에서도 가끔 이렇게 직접 DOM을 다룰 경우가 있는데, 이렇게 사용하면 될 것 같다.
728x90
'개발 > Javascript & Typescript' 카테고리의 다른 글
| [React] 연산 최적화 하기 (0) | 2023.02.02 |
|---|---|
| [React] Lifecycle 제어하기 (0) | 2023.02.01 |
| [React] state 변경 공통화 하기 (1) | 2023.01.30 |
| [RN] 카카오톡 로그인 구현하기 (1) | 2023.01.20 |
| [RN] 드랍다운(Dropdown) 사용하기 (0) | 2022.11.18 |