728x90
리액트 네이티브 버전 : "react-native": "0.69.2"
728x90
드랍다운(Dropdown) 사용하기
라이브러리를 활용하여 드랍다운을 사용해봤다.
웹개발을 할 때는 HTML에서 기본으로 제공하는 건데, 리액트 네이티브는 라이브러리를 설치해서 사용해야했다.
npm i react-native-dropdown-picker
명령어로 설치하면
"react-native-dropdown-picker": "^5.4.3"
버전이 설치 된다.
- 예시 코드
const [open, setOpen] = useState(false);
const [value, setValue] = useState(null);
const [items, setItems] = useState([
{label: '보기1', value: '1'},
{label: '보기2', value: '2'},
]);
<DropDownPicker
open={open}
value={value}
items={items}
setOpen={setOpen}
setValue={setValue}
setItems={setItems}
placeholder="카테고리"
listMode="MODAL"
modalProps={{
animationType: 'fade',
}}
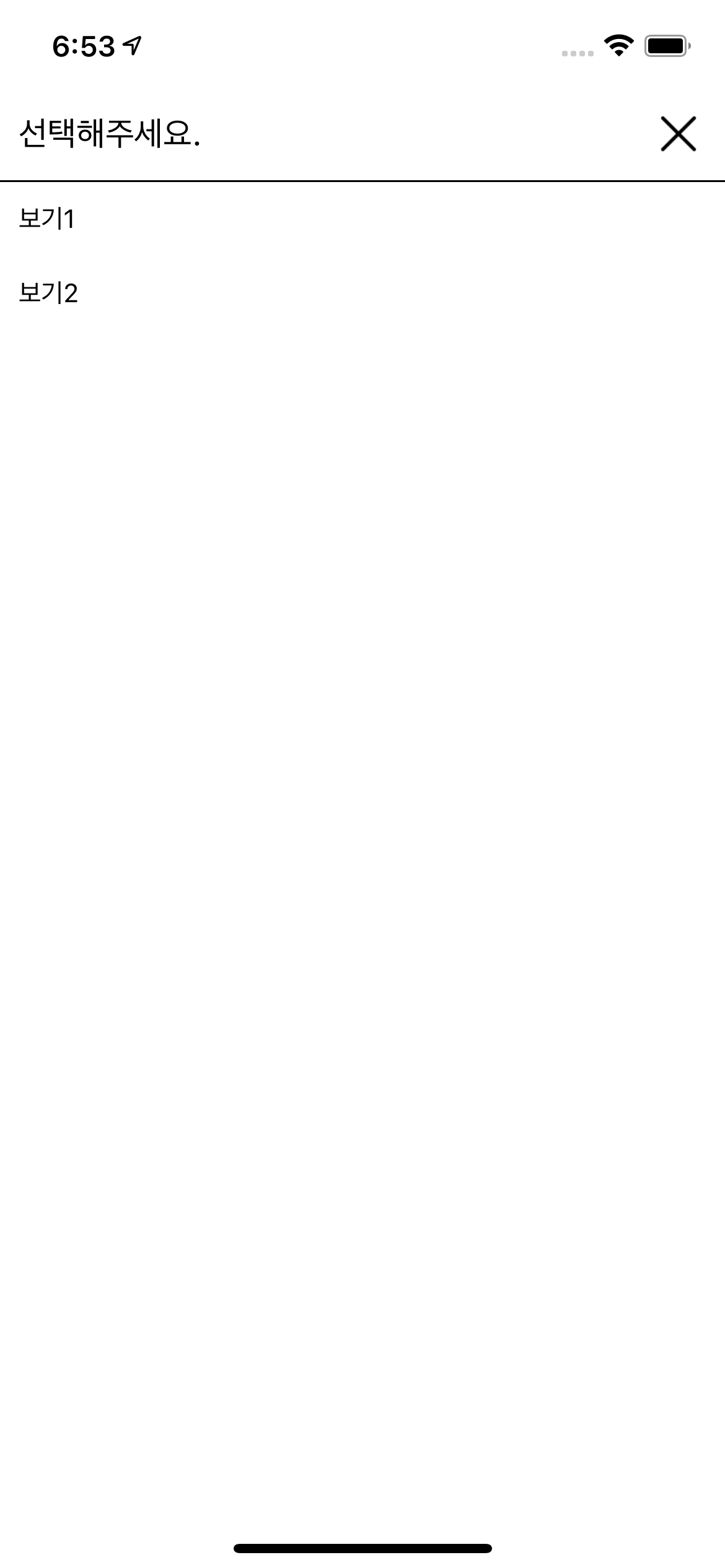
modalTitle="선택해주세요."
/>
난 이렇게 사용했는데,
1. open
- 열기, 닫기 값
2. value
- 선택했을 경우 값
3. items
- 보기(객체 배열로 셋팅)
4. setOpen, setValue, setItems
- 변경할 수 있게 상태변경해주는 값을 넣어준다.
5. placeholder
- 기본값
6. listMode
- 난 모달형식으로 했는데, 기본값은 우리가 흔히 아는 드랍다운의 형태
7. modalProps
- modal에 기본셋팅값을 넣어준다.
- 난 여기서 모달이 켜지고 꺼질 때 효과를 넣어줬다.
8. modalTitle
- modal이 켜졌을 때 제목값
- 결과

- 참고
https://hossein-zare.github.io/react-native-dropdown-picker-website/
React Native Dropdown Picker
React Native Dropdown Picker is a single / multiple, categorizable, customizable, localizable and searchable item picker (drop-down) component for react native which supports both Android and iOS.
hossein-zare.github.io
728x90
'개발 > RN' 카테고리의 다른 글
| [RN] React Native CLI vs Expo CLI (81) | 2023.11.05 |
|---|---|
| [RN] 카카오톡 로그인 구현하기 (1) | 2023.01.20 |
| [RN] 현재 위치의 경도, 위도 가져오기 (1) | 2022.11.13 |
| [RN] AsyncStorage 사용하기 (0) | 2022.11.06 |
| [RN] Calendars 넣어보기 (0) | 2022.11.02 |



