728x90
React Native AsyncStorage 사용하기
현재 개발하면서 사용하는데, 자꾸 console로 찍어 보면 이상하게 나와서 사용법을 정리해보려고 한다.
일단 AsyncStorage는 웹에서 사용하는 LocalStorage와 같은 기능을 한다고 생각하면 편하다.
리액트나 리액트 네이티브에서는 상태관리하는 라이브러리들이 있는데, 난 일단 Context를 사용한다.
그리고 로그인 토큰을 보관하기 위해서 AsyncStorage를 사용한다.
상태관리로 하면 앱이 종료되었을 때는 초기화가 되기 때문에 자동 로그인을 위해서 AsyncStorage를 사용한다.
1. 저장
AsyncStorage.setItem('key', value);자바의 맵 처럼 키, 밸류 방식으로 저장하고 사용한다.
혹시 String 값이 아닌 객체를 저장할 시는 JSON.stringify(obj)를 사용해서 저장해야한다.
2. 불러오기
const value = AsyncStorage.getItem('key');이것 때문에 작성한 포스팅
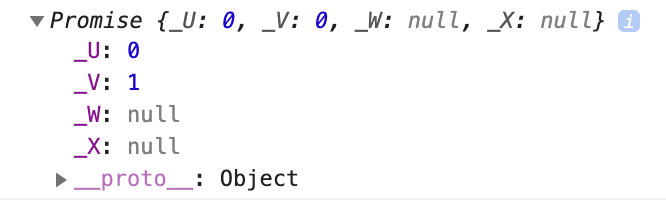
저렇게 하면 당연히 value값이 바로 나올 줄 알았지만, Promise 값이 나온다.

이렇게 나와서 사용할 수 가 없었고,
AsyncStorage.getItem('key').then(value => {
console.log(value);
});
이렇게 한번 then을 이용해서 뽑아야 원하는 value값이 나왔다.
3. 삭제
AsyncStorage.clear();
현재 이렇게 3개의 기능을 사용하고 있는데, 다른 기능을 사용할 경우 더 수정하려고 한다.
728x90
'개발 > RN' 카테고리의 다른 글
| [RN] 드랍다운(Dropdown) 사용하기 (0) | 2022.11.18 |
|---|---|
| [RN] 현재 위치의 경도, 위도 가져오기 (1) | 2022.11.13 |
| [RN] Calendars 넣어보기 (0) | 2022.11.02 |
| [RN] React Navigation TopTab 꾸미기 (0) | 2022.11.01 |
| [RN] React Navigation BottomTab 아이콘 변경 (0) | 2022.08.11 |



